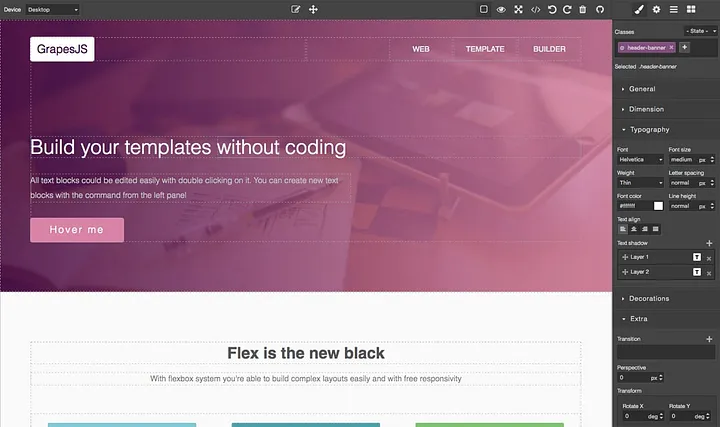
GrapesJS is an open-source, multi-purpose, Web Builder Framework which combines different tools and features with the goal to help you (or users of your application) to build HTML templates without any knowledge of coding. It’s a perfect solution to replace the common WYSIWYG editors, which are good for content editing but inappropriate for creating HTML structures. You can see it in action with the official demos, but using its API, you’re able to build your own editors. GrapesJS is simply an editor just like WIX.COM or any other DIY website builder.
With GreapesJS you can build your own website builder. It has all the features that you will need including; drag & drop, styling, responsive designs, asset manager as well as capacity to export codes.
There are many hard ways to add GrapesJS into your Laravel App. Here, thanks to this github repository: https://github.com/jd-dotlogics/laravel-grapesjs, that has made the setup easy.
Even though, you can read it from the repository, I wanted to explain it a little bit for making it easier for you to work with.
Here is the step-by-step guide on how to install GrapesJS in your Laravel App;
First of all install a fresh copy of Laravel, or if you already working on one, just navigate to it through your terminal;
composer require jd-dotlogics/laravel-grapesjsThen publish the files and migrate;
php artisan vendor: publish — provider=”Dotlogics\Grapesjs\GrapesjsServiceProvider”
php artisan vendor: publish — provider=”Spatie\MediaLibrary\MediaLibraryServiceProvider” — tag=”migrations”
php artisan vendor:publish — provider=”Dotlogics\Media\MediaServiceProvider” — tag=”migrations”
php artisan migrate
How to setup?
Add ‘gjs_data’ column to the model’s database table (e.g Page), for which you are going to use the editor and implement Editable Interface and use the EditableTrait trait for the Model class
use Illuminate\Database\Eloquent\Model;
use Dotlogics\Grapesjs\App\Traits\EditableTrait;
use Dotlogics\Grapesjs\App\Contracts\Editable;class Page extends Model implements Editable
{
use EditableTrait;
.....
}
Next Create a Route for editor
Route::get(‘pages/{page}/editor’, ‘PageController@editor’);In your controller, use the EditorTrait and add the editor method
namespace App\Http\Controllers;use App\Models\Page;
use Illuminate\Http\Request;
use Dotlogics\Grapesjs\App\Traits\EditorTrait;class PageController extends Controller
{
use EditorTrait;
...
public function editor(Request $request, Page $page)
{
return $this->show_gjs_editor($request, $page);
}
...
}
Open this route /pages/:page_id/editor (where the :page_id is the id of your model)
Display the output:
The “Editable” model (e.g. Page) will have two public properties, css and html. In your blade file you can use these properties to display the content in your blade file.
<style type=”text/css”>
{!! $page->css !!}
</style>{!! $page->html !!}
I hope this article will help you.